修改html5 date样式的方法:1、单独建立一个css文件,添加代码为“::-webkit-datetime-edit { padding: 1px;} ::-webkit-datetime-edit-fields-wrapper {… }…”;2、通过“-webkit-datetime-edit-day-field”控制具体时间即可。
![图片[1]-html5 date样式怎么修改-蜜桃源碼](https://img.php.cn/upload/article/202302/03/2023020310162010144.jpg)
本教程操作环境:Windows10系统、HTML5版、DELL G3电脑
html5 date样式怎么修改?
HTML5中input[type=’date’]自定义样式
HTML5提供了日历控件功能,缩减了开发时间,但有时它的样式确实不如人意,我们可以根据下面的代码自行修改。
建议:复制下面的代码段,单独建立一个css文件,方便我们修改。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
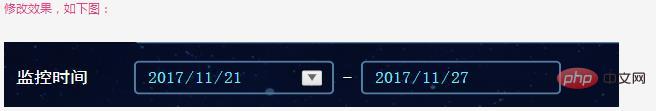
修改效果,如下图:

效果css代码为:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
唯一不好的是小三角是不能替换为自己的图片,想要更好的可以用一些时间插件。
推荐学习:《HTML视频教程》
以上就是html5 date样式怎么修改的详细内容,更多请关注php中文网其它相关文章!
感谢您的来访,获取更多精彩文章请收藏本站。



















暂无评论内容